Der Image Alt Tag
Bei der Suchmaschinenoptimierung spielen die Alt Attribute von Bildern eine große Rolle. Befinden sich auf deiner Website Bilder, dürfen die Alt Attribute bei Bildern auf keinen Fall fehlen! Durch die Alt Tags bei Bildern können die Crawler der jeweiligen Suchmaschine deine Bilder erfassen und bei einer Suche richtig zuordnen.
Kurz erklärt, liest die Suchmaschine deine hinterlegten Informationen und erkennt den Inhalt des Bildes anhand der Beschreibung. Wie du die Alt Tag bei Bildern am besten nutzen kannst, möchten wir dir hier kurz erklären.
Was ist ein Alt Tag genau?
Ein Alt Tag, zu Deutsch Alternativen-Attribute sind kurze, einfache Texte, die ein Bild beschreiben. Eine Suchmaschine kann ein Bild nur durch den alternativen Text erkennen, da sie das Bild nicht sehen kann. Durch den Crawler der Suchmaschine werden Alt Tags bei Bildern erkannt und indexiert. Um diesen Alt Tag erkennen zu können, benötigt der Crawler Buchstaben, um den Inhalt bestimmen zu können. An dieser Stelle wird es ein wenig technisch und nicht jeder Neuling kann mit diesen Informationen arbeiten. Eine SEO-Agentur kann dir dabei behilflich sein, auch in diesem Punkt der Suchmaschinenoptimierung erfolgreich zu sein.
Ein kurzer Text wird also ausgelesen und der Inhalt im Anschluss daran bewertet. Danach wird dieser Inhalt deiner Website zugeordnet und dessen Wertigkeit bestimmt. Durch diese Vorgehensweise der Suchmaschine ist der Alt Tag ein wichtiger Teil der Suchmaschinenoptimierung. Es ist daher wichtig, im Bereich Alt Attribute bei Bildern gut zu wählen, damit die Autorität deiner Webseite von der Google Suchmaschine bewertet werden kann. nur so wird deine Seite in der Search Engine Result Page, kurz SERPs genannt, gereiht und entsprechend angezeigt. Technisch ist der Alt Tag im HTML Quelltext der jeweiligen Seite zu finden.
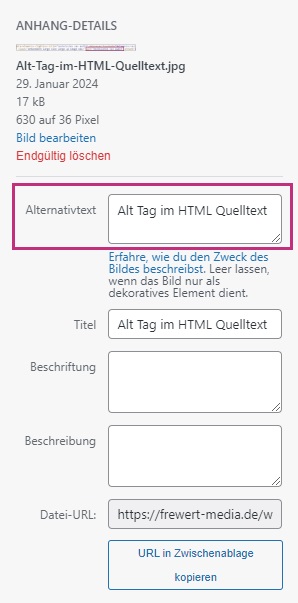
In WordPress kannst du den Alt Tag ganz einfach in der Mediathek einstellen.
Wie wichtig sind Alt Tag Bilder für SEO?
Um deine Grafiken, Bilder oder Diagramme erkennen zu können, benötigt die Suchmaschine eine detaillierte genaue Beschreibung, um die Suchintention des Nutzers optimal einschätzen zu können.. Dadurch werden Alt Tag Bilder zu einem wichtigen Teil der Onpage Optimierung und sind immer ein Bestandteil deiner Website.
Schon dann, wenn Google Lens die Suchoption für Bilder genutzt wird, ist der Alt Tag oder Alt Text wichtig. Doch auch jedes einzelne Produktbild muss mit einem Alt Tag versehen werden. Dieser muss eindeutig sein, damit die Suchmaschine ihn wirklich identifizieren kann. Dies hat auch Vorteile, wenn deine Bilder zum Beispiel nicht richtig angezeigt werden. Der Alt Tag kann dann anstelle des Bildes angezeigt werden und dieses ersetzen.
Besonders wertvoll ist dies auch für Nutzer, die nicht oder nicht gut sehen. Verschiedene Tools können diese Bildbeschreibung vorlesen und somit ist ein großes Stück Barrierefreiheit auf deiner Seite geschaffen worden. In jedem Fall kannst du auf diese Art deine Chancen auch bei Google Lens verbessern und mit deinen Bildern und dem entsprechenden Alt Tag ganz vorne dabei sein. Nebenbei wird auch deine Klickrate erhöht, was dir zu doppeltem Erfolg verhilft.
Wie wird ein Alt Tag für Bilder geschrieben?
Für jede Bilddatei auf deiner Website solltest du einen Alt Tag bei den Bildern schreiben. Doch wie macht man das genau? Diese Alt Attribute bei Bildern müssen sehr genau beschreiben, was sich auf dem Bild befindet. Es ist dabei zu beachten, dass der Crawler der Suchmaschine nützliche Informationen erhält, um das Bild bewerten zu können. Im Normalfall werden den Nutzern die Alt Attribute bei Bildern nicht angezeigt. Einzig der Quelltext deiner Website oder spezielle Tools können die Alt Attribute auf Bildern anzeigen.
Um nun einen aussagekräftigen informativen Alt Tag bei deinen Bildern zu erstellen, solltest du nicht nur das Hauptkeyword der Website einfügen, sondern auch weitere passende Begriffe für deine Inhalte einfügen. Starte also immer mit einer sorgfältigen Keyword-Recherche. Nur durch diese Vorgangsweise ist es der Suchmaschine möglich, seine Bilddateien richtig zuzuordnen und zu bewerten.
Der Alt Tag der Bilder hat außerdem einen großen Einfluss auf das Ranking der SERPs bei der Bildersuche von Nutzern. Achte jedoch darauf, dass es bei deinen Alt Attributen zu keinem Keyword-Stuffing kommt. Dies könnte dazu führen, dass die Suchmaschine dein Bild als Spam bewertet und dadurch dein Ranking negativ beeinflusst. Befinden sich Grafiken mit Text auf deiner Website, dann kannst du den Text der Grafik als Alt Attribute Bilder verwenden. Durch richtig gesetzt Alt Tags bei deinen Bildern kann somit die Suchmaschine richtig bewerten und der Nutzer erhält wertvolle Informationen über das Bild.
Alt Tag Bilder Beispiele
Im Folgenden eine Anleitung, die beispielhaft beschreibt, wie deine Alt Attribute Bilder aussehen könnten.
Ø Produktbilder
Hier sollten der Name des Produktes sowie seine Merkmale vorhanden sein.
Zum Beispiel: Pfannenwender aus Edelstahl, 20 cm, spülmaschinenfest von *MarkeXY
Ø Landschaften oder Szenerien
Der Ort und das Thema sind an dieser Stelle wichtig.
Zum Beispiel: Belebte Straße in New York mit Kraftfahrzeugen und Menschen bei Sonnenschein aus der Vogelperspektive. Oder: Verschneite Landschaft mit Hügeln und drei Bäumen in Schweden bei Nacht.
Ø Bilder, die Personen beinhalten
Name und Kontext.
Zum Beispiel: Ingrid Müller beim Einkaufen auf dem Wochenmarkt in den Niederlanden.
Weitere Bildarten sind beispielsweise Bilder, die Text beinhalten. Der Text sollte dann auch im Alt Tag vorkommen. Infografiken sollten genauer beschrieben werden. Hier kann der Alt Text ein wenig länger werden. Scheue dich nicht, Long-Tail-Keywords oder LSI-Keywords als Alt-Tag zu verwenden. Beschreibe möglichst genau, was zu sehen ist, damit die Suchmaschine weiß, was du meinst, denn sie kann das Bild nicht anschauen. Achte aber auf deine Keyword-Häufigkeit und vermeide Keyword-Stuffing, das straft Google ab und wirkt kontraproduktiv.
Die Vorteile von Alt Attributen bei Bildern
Durch die Alt Attribute bei Bildern erklärst du Google, was sich auf deinem Bild oder deiner Grafik befindet. Du unterstützt Google somit bei der Interpretation deines Bildes.
Wählst du zum Beispiel ein Bild auf dem ein Mensch mit einem Hund spielt sollten:
- die Alt Attribute bei Bildern in Verbindung mit deiner Website und deren Inhalt, sowie den Keywords stehen
- die Bilder zu deinem Text und dem Inhalt deiner Website passen.
Alt Attribute bei Bildern sollte stets eine Ergänzung zu dem gewählten Bildnamen darstellen und als Beschreibung formuliert werden. Durch die Alt Tag Bilder bei Grafiken und Bildern unterstützt du deine SEO Optimierung im Bereich Onpage-Optimierung enorm
Darum sind Alt Tags so wichtig
Suchmaschinen können Bilder nur dann erkennen, wenn diese Bilder durch Alt Attribute Bilder gekennzeichnet werden. Durch die Alt Tags bei Bildern kann die Suchmaschine die Bilder erkennen, bewerten und zuordnen. Durch die erhaltenen Informationen, die der Alt Tag der Suchmaschine gibt, kann dein Ranking erfolgen.
Halte deine Alt Attribute bei Bildern präzise und kurz, um der Suchmaschine die Möglichkeit der Bewertung zu geben und deinen Nutzern deine Informationen zur Verfügung stellen zu können. Eine große Unterstützung für dich kann bei der Erstellung der Alt Attribute bei Bildern auf WordPress sein. Mit WordPress kannst du deine Alt Tags für Bilder einfach und schnell erstellen.